Assalamu'alaikum
Halo guys, kali ini gue bakal bahas masalah Random Post, bagi kalian para blogger yang pengen memperindah tampilan blog kalian dengan saran artikel acak. Kalian bisa ikutin langkah-langkah berikut. Yo caw langsung.
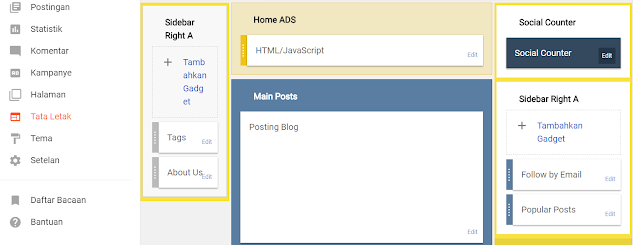
1. Buka 'tata letak'
3. Kemudian pilih HTML/Java Script
4. Setelah itu masukkan script ini.
<script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=10;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script src="/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&
callback=randomposts" type="text/javascript"></script>
<div style="text-align: right;">
<span style="font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif; font-size: xx-small;">Dapatkan widget di </span><a href="https://iaverrous.blogspot.com/2018/06/cara-membuat-random-post-dengan-teks.html" style="font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif; font-size: x-small;">Iaverrous</a></div>
5. Anda bisa merubah tulisan biru dengan jumlah pos yang ingin anda tampilkan.
Mungkin sekian dulu post kali ini. Kalo ada pertanyaan, kritik, saran atau ada link yang rusak. Silahkan sampaikan di kolom komentar.
Wassalamualaikum
Wassalamualaikum



0 komentar:
Posting Komentar
Tolong jaga sopan santunnya ya.. :)